The challenges of web apps: what we've solved and what's next?
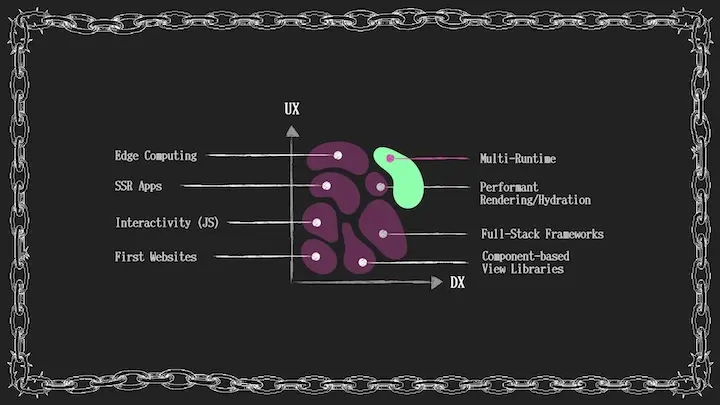
This talk is my overview of how web apps evolved over time: from traditional CGI to full-stack SSR frameworks and local-first apps. By using an analogy of a physical distance between a human and computer, I tried to prove my point that the variety and complexity of tools we have now makes total sense. As developers, we are trying to wipe the boundary between desktop and web UX, while iterating on the platform and dev tools. I also included a simple explanation of concepts like partial hydration, resumability, islands architecture and signals.
The second part of this talk is an overview of the arising web development trends (all-in-one tooling, local-first, backend-first) and some speculations of what's coming next: for example, can AI run entirely in the browser?
The illustrations and visual style for this talk were designed by Liza Zaft.
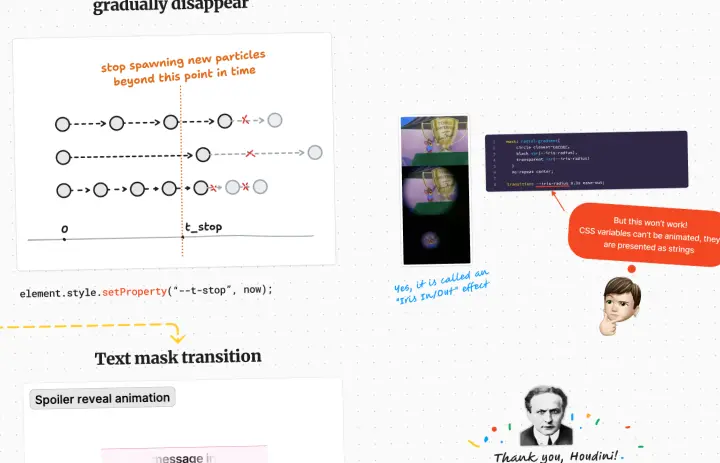
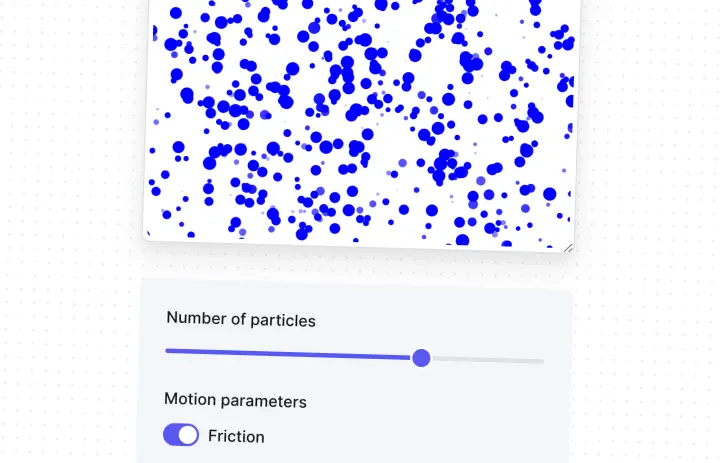
"Spoiled": Leveraging CSS Paint API for Realistic Particle Animation
CSS Paint API isn't new, yet it's still an experimental web API for extending browser's rendering engine. Using special worklet scripts, you can define custom CSS functions for drawing backgrounds, borders, custom gradients etc., in other words, things you would not be able to do with a regular <canvas>.
For this talk, I've used Paint API to recreate a Telegram-inspired spoiler animation. I've dived into complexities related to the stateless nature of worklets, along with performance benefits and drawbacks.
I love experimenting with new ways of presenting content, so it was also fun to use the FigJam board instead of regular slides for the first time.
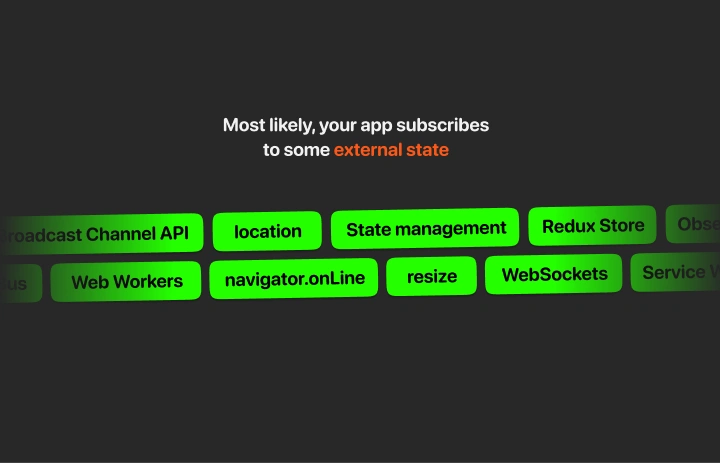
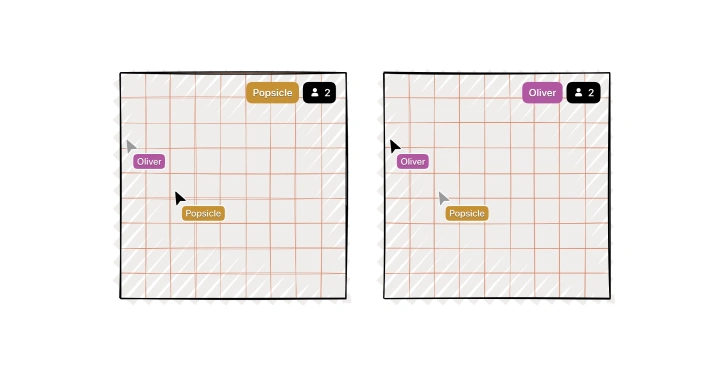
React Tricks: Fast, Fit and Fun
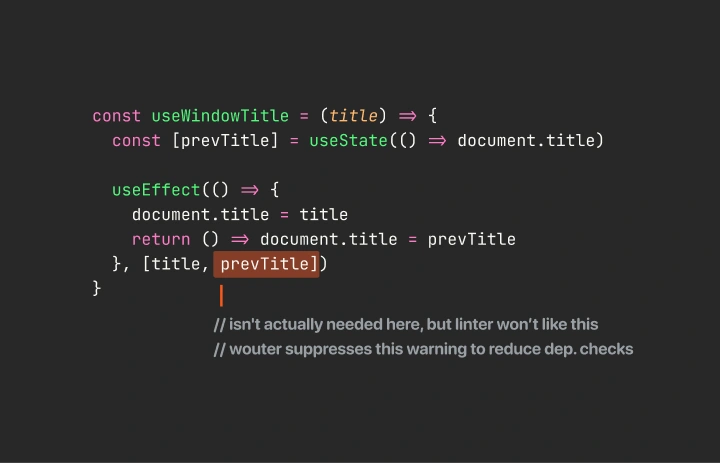
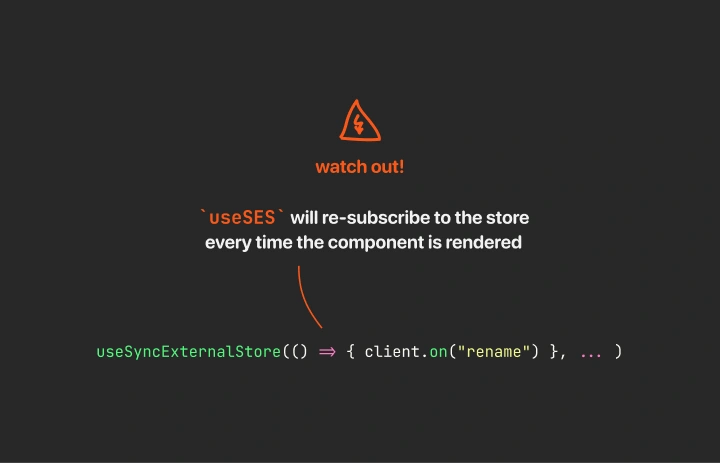
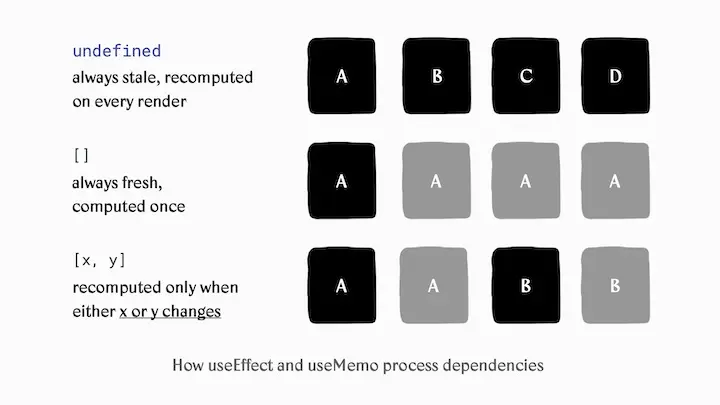
In this talk, I uncovered some tricks and hacks in React that I learned while maintaining a micro-library. I discussed performance and size optimizations, as well as the importance of keeping object references stable when passing them down as props to React components.
I talked about the non-standard use of the useState hook, cloneElement API for component composition, the useSyncExternalStore hook introduced in React 18, and its caveats; as well as lesser-known non-standard hooks such as useEvent and more. To demonstrate these tricks, we built a fake multiplayer client component.
You can find the transcript of this talk , including these demos, in my blog.
Practical Serverless and Edge Computing
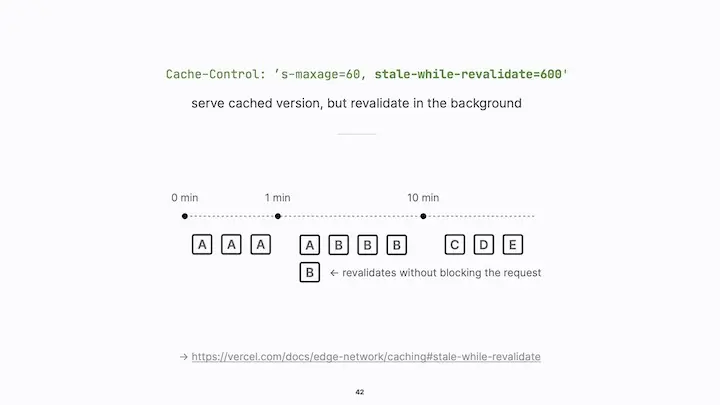
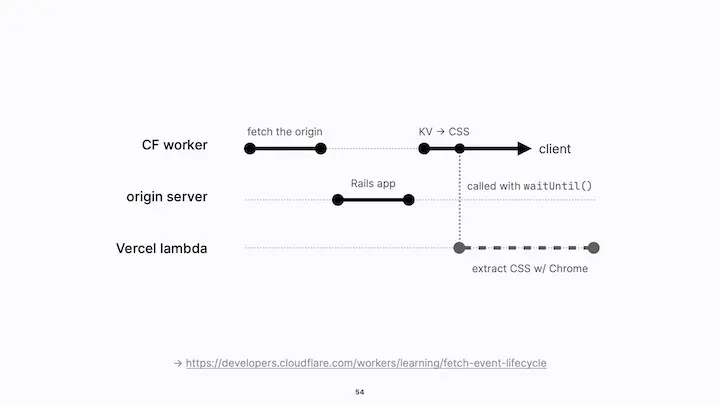
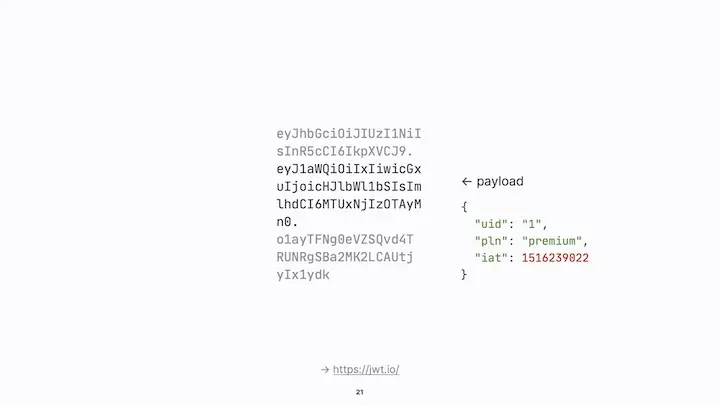
In this talk, I provided an overview of serverless functions in Vercel and Cloudflare Workers. I covered frontend microservices, JWT authorization, dynamic CDNs, caching, stale-while-revalidate, and more.
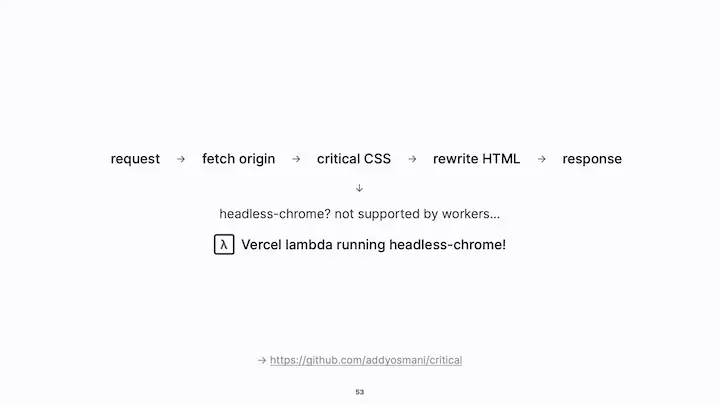
Most of the examples featured in this presentation are based on the real challenges that my team at resume.io had to solve, including increasing TTFB, building scalable PDF/DOCX rendering, serving OG previews, and automatically injecting Critical CSS at the edge.
Hooks in action: implementing a 1KB React router
A comprehensive introduction to React hooks, including a step-by-step tutorial on building a fully-functional router library. This presentation showcases my work on the initial version of wouter, an open-source project that is still actively maintained. The goal was to demonstrate the built-in hooks provided by React and how they can be combined.
I am proud to have presented this at a Viipuri Library in Vyborg, which was designed by Alvar Aalto. The library's emphasis on natural lighting inspired me to create illustrated icons for each hook mentioned in the talk, together with my friend and illustrator, Katya Simacheva.
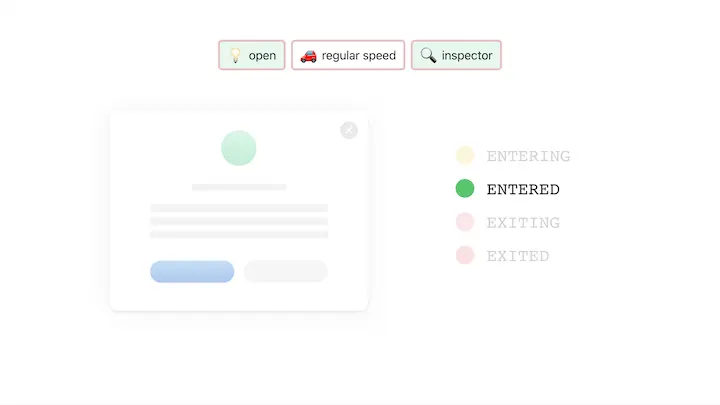
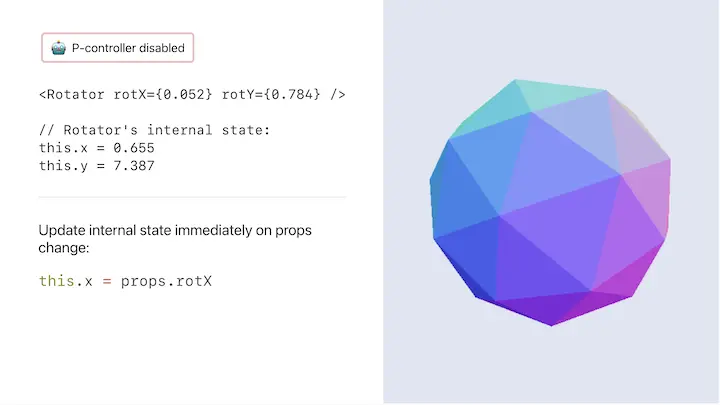
Animations in a Stateful World
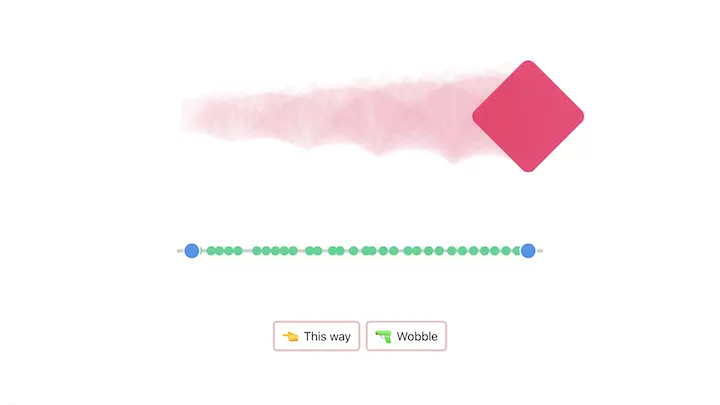
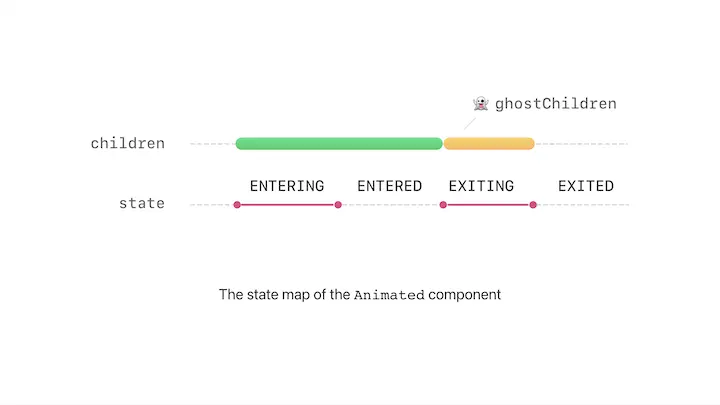
A highly interactive presentation that explores the principles of creating fluid and stateful animations in React. In this talk, I cover CSS transitions, spring-based animations with react-spring, Canvas animations, and exit transitions.
I've spent an incredible amount of time polishing the slides and coding the demos that you can interact with. These demos are running on my own React presentation engine — Presa, that I had fun hacking while procrastinating on the slides.
The talk has been well received by the audience and was included in the list of Top-10 HolyJS talks.
React Hooks: Iteractivity in Functional Components
Guest lecture for the Web Development class at the SFU university with live coding demos. React Hooks overview: from useState to useImperativeHandle. How rendering in React works under the hood.
The final demo of this lecture was a simplified Instagram stories look-alike app.
Can Design Principles Help me Become a Better Software Engineer?
How is Panasonic tape recorder related to the APIs we write and deploy? And do programmers need to be concerned of how their code will be used by others?
Inspired by the history of design and Bauhas, I've tried to draw a parallel between the design principles and coding best practices.
Give a Second Chance to Rails Frontend!
How to bundle frontend with Webpack in Rails 4 projects. Brief overview of Webpack features: HMR, code splitting, manifest.json generation.
Got Milk? A Short Introduction to Node.js and Async Programming
When I was first introduced to Node.js, it blew my mind. I was fascinated with its simplicity and a hacker spirit of the growing Node community.
In this short presentation that I made for a Web Dev club at my university, I explained how the JS event loop works using an analogy of buying milk at the supermarket.